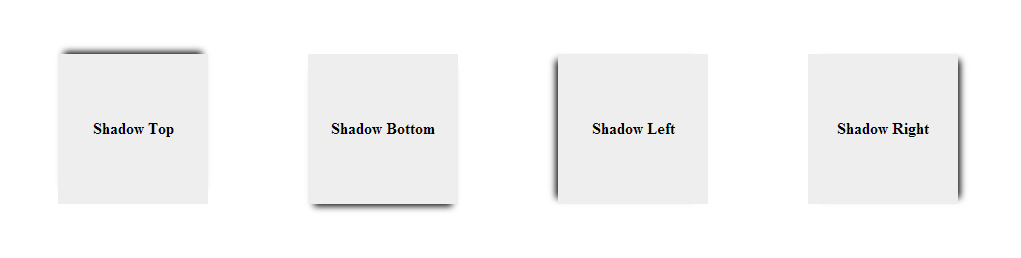
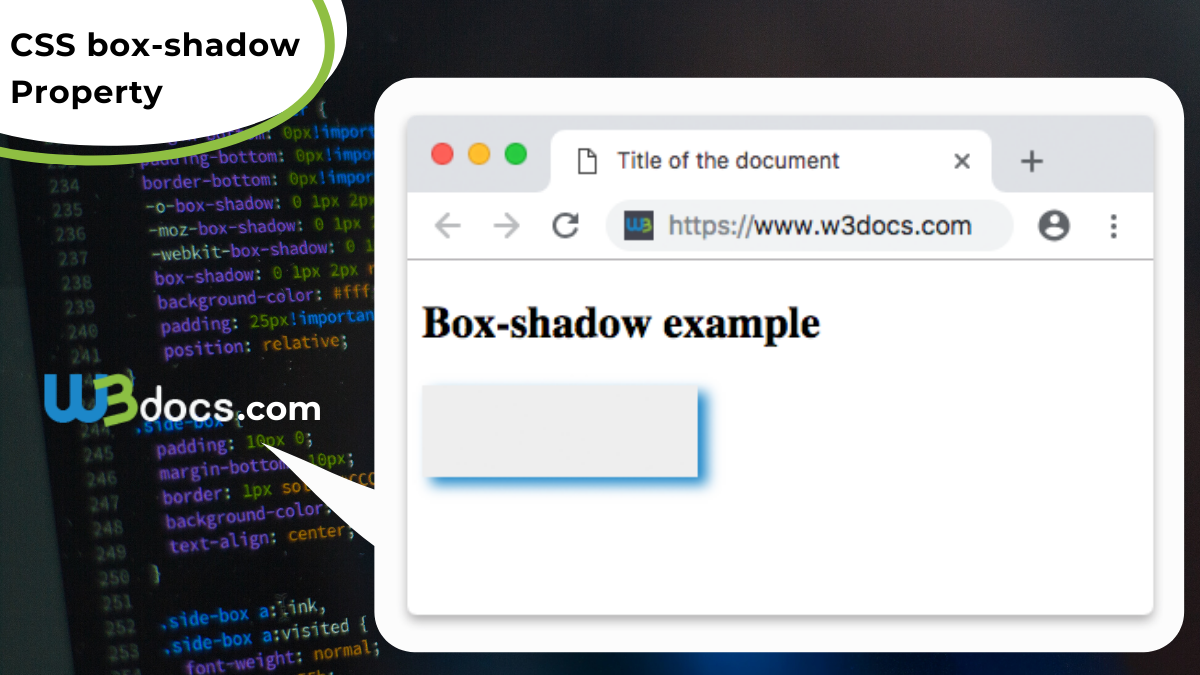
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow

html - How to add box-shadow css property only to the bottom for the div element using css? - Stack Overflow